使用乱序标签来控制HTML的输出效果
本文共 2195 字,大约阅读时间需要 7 分钟。
在HTML的元素中,有一个比较特殊的元素form。我们用它来收集表单数据并提交给服务器,并且理论上说来它是没有任何的UI被呈现的。当然如果我们在body元素后紧跟一个form,这样一来似乎看不出来有什么UI呈现的问题,可是当form存在于别的元素之中时,就有问题了。 什么问题呢?看下面的示例,由于页面布局的需要,我需要控制页面的滚动条。我把body的滚动条隐藏掉,然后使用一个div元素来"自制"一个滚动条,html代码如下:  < html >
< html >  < head >
< head >  < title >Layout Demo </ title >
< title >Layout Demo </ title >  < meta name ="author" content ="birdshome@cnblogs.com" >
< meta name ="author" content ="birdshome@cnblogs.com" >  </ head >
</ head >  < body style ="border: 2px solid red; overflow: hidden; margin:0" >
< body style ="border: 2px solid red; overflow: hidden; margin:0" >  < div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >
< div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >  < form >
< form >  < div style ="width:800; height:800; border: 2px solid blue" ></ div >
< div style ="width:800; height:800; border: 2px solid blue" ></ div >  </ form >
</ form >  </ div >
</ div >  </ body >
</ body >  </ html >
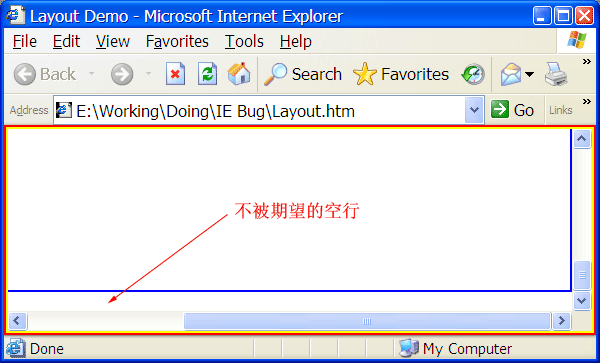
</ html >  挺好的一个自制的滚动条就出来了,可是如果这时把垂直滚动条拉到底,会发现一个页面布局缺陷,原来在form后IE会默认的加上一个<br>效果显示,如下图:
挺好的一个自制的滚动条就出来了,可是如果这时把垂直滚动条拉到底,会发现一个页面布局缺陷,原来在form后IE会默认的加上一个<br>效果显示,如下图:  按么把div移到form里面去呢?代码示例为:
按么把div移到form里面去呢?代码示例为:  < form >
< form >  < div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >
< div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >  < div style ="width:800; height:800; border: 2px solid blue" ></ div >
< div style ="width:800; height:800; border: 2px solid blue" ></ div >  </ div >
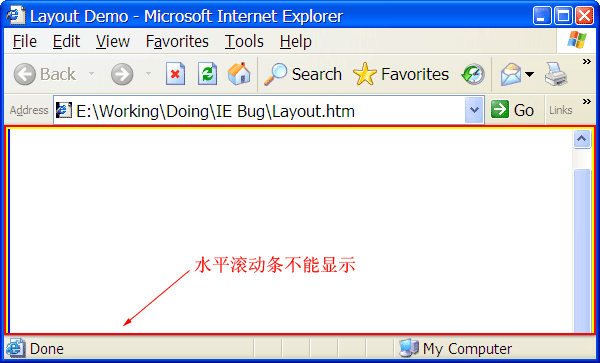
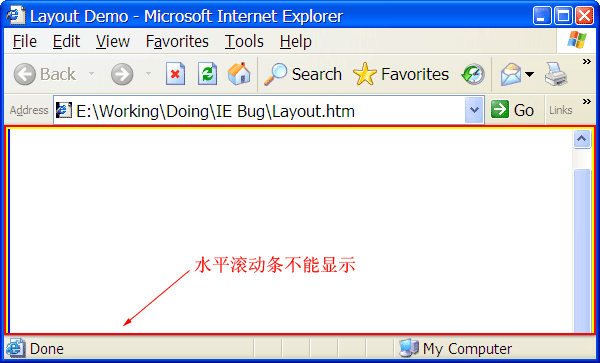
</ div >  </ form > 这下显示完全乱套了,见下图:
</ form > 这下显示完全乱套了,见下图:  产生这样的效果是为什么呢?我记得我原来说过,要让div在overflow为auto的情况下,自动出滚动条有个条件。我当时的实验表明的结论是,不能再width上使用百分比作为度量,而可以在height上使用百分比,后者都是指定的width和height就可以在over条件满足时出滚动条。由于当时我的实验样本有限,我得到这个结论是很不确切的。 因为从第一个图中,我们看到div的width和height都是百分比度量,而水平和垂直滚动条都出来了。而能不能出滚动条的确切条件是能否更具其容器关系得到确切的width和height值,不管是不是使用百分比来做度量。当然如果容器div使用的是指定的度量,那么出滚动条是很自然的事情。可是如果是百分比怎么办呢?如果百分比度量的parent容器的width和height是确定的值或是可以再通过其parent容器来确定的值,那么就是可以出现滚动条的。比如示例一中,由于body的width和height是确切的值,所以div的width和height都是百分比度量,仍然可以计算出确切的值。对于示例二中的情况,由于form元素没有width和height一说,所以在其内部的元素如果使用百分比度量,就不能计算出确切的width和height的值,所以不能正确的现实overflow的状态。 一下又扯远了,继续说使用乱序html标签来控制输出效果的事情。显然通过上面的解释,我们只能把div放到body的第一级child上了,可是图一中那个多出来的空白怎么弄掉呢?这里由于form标签本身在解析时的高优先级,使得它对标签是否时well format格式不太敏感,就是说只要有<from>和</form>成对出现就行了,管它位置上是否正确呢。所以我们把代码改为这样:
产生这样的效果是为什么呢?我记得我原来说过,要让div在overflow为auto的情况下,自动出滚动条有个条件。我当时的实验表明的结论是,不能再width上使用百分比作为度量,而可以在height上使用百分比,后者都是指定的width和height就可以在over条件满足时出滚动条。由于当时我的实验样本有限,我得到这个结论是很不确切的。 因为从第一个图中,我们看到div的width和height都是百分比度量,而水平和垂直滚动条都出来了。而能不能出滚动条的确切条件是能否更具其容器关系得到确切的width和height值,不管是不是使用百分比来做度量。当然如果容器div使用的是指定的度量,那么出滚动条是很自然的事情。可是如果是百分比怎么办呢?如果百分比度量的parent容器的width和height是确定的值或是可以再通过其parent容器来确定的值,那么就是可以出现滚动条的。比如示例一中,由于body的width和height是确切的值,所以div的width和height都是百分比度量,仍然可以计算出确切的值。对于示例二中的情况,由于form元素没有width和height一说,所以在其内部的元素如果使用百分比度量,就不能计算出确切的width和height的值,所以不能正确的现实overflow的状态。 一下又扯远了,继续说使用乱序html标签来控制输出效果的事情。显然通过上面的解释,我们只能把div放到body的第一级child上了,可是图一中那个多出来的空白怎么弄掉呢?这里由于form标签本身在解析时的高优先级,使得它对标签是否时well format格式不太敏感,就是说只要有<from>和</form>成对出现就行了,管它位置上是否正确呢。所以我们把代码改为这样:  < html >
< html >  < head >
< head >  < title >Layout Demo </ title >
< title >Layout Demo </ title >  < meta name ="author" content ="birdshome@cnblogs.com" >
< meta name ="author" content ="birdshome@cnblogs.com" >  </ head >
</ head >  < body style ="border: 2px solid red; overflow: hidden; margin:0" >
< body style ="border: 2px solid red; overflow: hidden; margin:0" >  < div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >
< div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >  < form >
< form >  < div style ="width:800; height:800; border: 2px solid blue" ></ div >
< div style ="width:800; height:800; border: 2px solid blue" ></ div >  </ div >
</ div >  </ form >
</ form >  </ body >
</ body >  </ html >
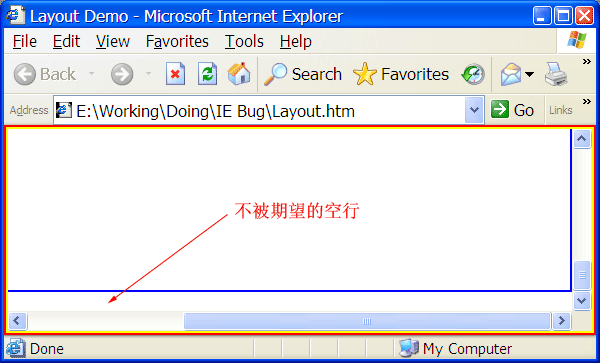
</ html >  注意div和form是相互嵌套的,这样的html就能得到我们说期望的UI了,如下图:
注意div和form是相互嵌套的,这样的html就能得到我们说期望的UI了,如下图: 
 < html >
< html >  < head >
< head >  < title >Layout Demo </ title >
< title >Layout Demo </ title >  < meta name ="author" content ="birdshome@cnblogs.com" >
< meta name ="author" content ="birdshome@cnblogs.com" >  </ head >
</ head >  < body style ="border: 2px solid red; overflow: hidden; margin:0" >
< body style ="border: 2px solid red; overflow: hidden; margin:0" >  < div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >
< div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >  < form >
< form >  < div style ="width:800; height:800; border: 2px solid blue" ></ div >
< div style ="width:800; height:800; border: 2px solid blue" ></ div >  </ form >
</ form >  </ div >
</ div >  </ body >
</ body >  </ html >
</ html > 
 按么把div移到form里面去呢?代码示例为:
按么把div移到form里面去呢?代码示例为:  < form >
< form >  < div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >
< div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >  < div style ="width:800; height:800; border: 2px solid blue" ></ div >
< div style ="width:800; height:800; border: 2px solid blue" ></ div >  </ div >
</ div >  </ form >
</ form >  产生这样的效果是为什么呢?我记得我原来说过,要让div在overflow为auto的情况下,自动出滚动条有个条件。我当时的实验表明的结论是,不能再width上使用百分比作为度量,而可以在height上使用百分比,后者都是指定的width和height就可以在over条件满足时出滚动条。由于当时我的实验样本有限,我得到这个结论是很不确切的。 因为从第一个图中,我们看到div的width和height都是百分比度量,而水平和垂直滚动条都出来了。而能不能出滚动条的确切条件是能否更具其容器关系得到确切的width和height值,不管是不是使用百分比来做度量。当然如果容器div使用的是指定的度量,那么出滚动条是很自然的事情。可是如果是百分比怎么办呢?如果百分比度量的parent容器的width和height是确定的值或是可以再通过其parent容器来确定的值,那么就是可以出现滚动条的。比如示例一中,由于body的width和height是确切的值,所以div的width和height都是百分比度量,仍然可以计算出确切的值。对于示例二中的情况,由于form元素没有width和height一说,所以在其内部的元素如果使用百分比度量,就不能计算出确切的width和height的值,所以不能正确的现实overflow的状态。 一下又扯远了,继续说使用乱序html标签来控制输出效果的事情。显然通过上面的解释,我们只能把div放到body的第一级child上了,可是图一中那个多出来的空白怎么弄掉呢?这里由于form标签本身在解析时的高优先级,使得它对标签是否时well format格式不太敏感,就是说只要有<from>和</form>成对出现就行了,管它位置上是否正确呢。所以我们把代码改为这样:
产生这样的效果是为什么呢?我记得我原来说过,要让div在overflow为auto的情况下,自动出滚动条有个条件。我当时的实验表明的结论是,不能再width上使用百分比作为度量,而可以在height上使用百分比,后者都是指定的width和height就可以在over条件满足时出滚动条。由于当时我的实验样本有限,我得到这个结论是很不确切的。 因为从第一个图中,我们看到div的width和height都是百分比度量,而水平和垂直滚动条都出来了。而能不能出滚动条的确切条件是能否更具其容器关系得到确切的width和height值,不管是不是使用百分比来做度量。当然如果容器div使用的是指定的度量,那么出滚动条是很自然的事情。可是如果是百分比怎么办呢?如果百分比度量的parent容器的width和height是确定的值或是可以再通过其parent容器来确定的值,那么就是可以出现滚动条的。比如示例一中,由于body的width和height是确切的值,所以div的width和height都是百分比度量,仍然可以计算出确切的值。对于示例二中的情况,由于form元素没有width和height一说,所以在其内部的元素如果使用百分比度量,就不能计算出确切的width和height的值,所以不能正确的现实overflow的状态。 一下又扯远了,继续说使用乱序html标签来控制输出效果的事情。显然通过上面的解释,我们只能把div放到body的第一级child上了,可是图一中那个多出来的空白怎么弄掉呢?这里由于form标签本身在解析时的高优先级,使得它对标签是否时well format格式不太敏感,就是说只要有<from>和</form>成对出现就行了,管它位置上是否正确呢。所以我们把代码改为这样:  < html >
< html >  < head >
< head >  < title >Layout Demo </ title >
< title >Layout Demo </ title >  < meta name ="author" content ="birdshome@cnblogs.com" >
< meta name ="author" content ="birdshome@cnblogs.com" >  </ head >
</ head >  < body style ="border: 2px solid red; overflow: hidden; margin:0" >
< body style ="border: 2px solid red; overflow: hidden; margin:0" >  < div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >
< div style ="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;" >  < form >
< form >  < div style ="width:800; height:800; border: 2px solid blue" ></ div >
< div style ="width:800; height:800; border: 2px solid blue" ></ div >  </ div >
</ div >  </ form >
</ form >  </ body >
</ body >  </ html >
</ html > 

关于为什么要把body的滚动条hidden掉,然后自己用div来模拟?有空再来说了。
本文转自博客园鸟食轩的博客,原文链接:http://www.cnblogs.com/birdshome/,如需转载请自行联系原博主。
你可能感兴趣的文章
ThinkPHP RBAC如何自动获取所有模块的函数
查看>>
Android学习--06-活动的启动模式
查看>>
Apache Shiro 快速入门实例
查看>>
mysql增删改查
查看>>
Mariadb基于ssl的主从复制
查看>>
WAMP下Apache配置httpd-vhosts虚拟主机多站点
查看>>
intellij idea 使用指南(mac 版)
查看>>
常用的监测系统状态shell脚本
查看>>
sed工具
查看>>
Why Namespace? - 每天5分钟玩转 OpenStack(102)
查看>>
Nginx 常用全局变量
查看>>
一个5年运维工程师的新年回首
查看>>
分享30个高品质的抽象网页背景素材
查看>>
Web前端开发人员和设计师必读文章推荐【系列八】
查看>>
为工程添加组件+改写JSP页面为HTML文件
查看>>
Linux下装db2
查看>>
CentOS 7.3 关于系统启动级别
查看>>
【备忘】bash 脚本 拼 mysql 语句
查看>>
eureka相关配置
查看>>
给路由器设置enable密码[神州数码实现]
查看>>